Google remains the undisputed king of search engines. It handles more than 35 billion queries daily from users across the globe. Google, practically a part of many people’s everyday lives, has gone through several updates. One of its most valuable changes is known as mobile first indexing, which changed the way users find and your view your web page.
Google’s mobile first index was first rolled out in 2018 and it is still being used today. If you are not yet familiar with this, you might be interested to know the benefits it could offer your business, especially your digital marketing campaigns.
What Is Google’s Mobile First Index?
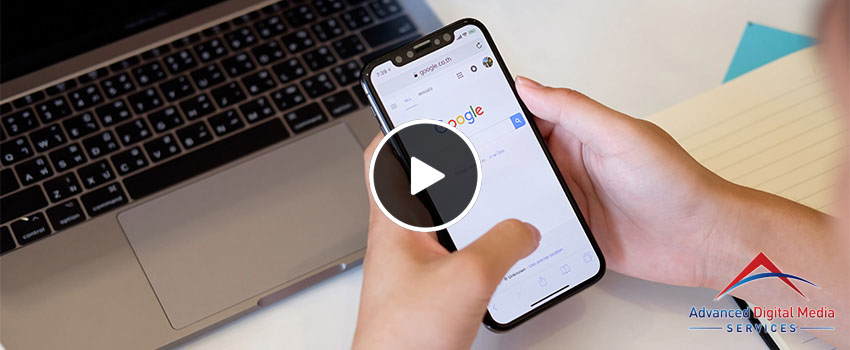
Search results may vary on desktop and mobile even when using the same queries. Google was using the desktop’s version of a site to rank them on handheld devices like tablets and smartphones, but not anymore!
With the mobile first indexing update, Google is now using the mobile version of a page for ranking. This helps mobile users find what they are looking for easily.
Why Is There a Massive Shift Towards Google Mobile First Indexing?
Mobile is the new normal! Evidence suggests that 3 out of 5 searches now happen on mobile, and it already outpaced desktop as the top method of searching. This data alone is sufficient reason to invest in a mobile first indexing approach.
Also, it used to be that mobile searches were primarily done by people who are out and about or on the go. Not anymore! Nearly 80% of mobile searches now happen at home.
The conversion rate for visiting or purchasing using mobile devices is tremendously increasing. This leads to more revenue for millions of businesses online.
How can you amplify your website’s visibility on mobile devices to take advantage of this update? Here are 5 SEO tips you can follow to benefit more from Google mobile first indexing.
1. Focus on a Responsive Web Design
This is probably not new to you. You may have heard this several times. You must focus on creating a responsive website instead of developing a fluid design. However, numerous people still confuse the two.
Fluid designs are based on proportionately laying out your page so the elements will take up the same space on different screen sizes. A responsive design, on the other hand, uses CSS Media Queries to present several layouts based on the type of screen and sizes.
2. Add Structured Data
Depending on the nature of your business, there are several types of structured data that you can use for your web site, such as structured data for recipes, blogs, news, products, and more. Structured data helps Google to show rich snippets, which add weight to your page in mobile devices.
3. Increase Your Speed
A website that loads fast on mobile devices will definitely rank better in Google. You should test your website every now and then and find loopholes if there are any. CSS and JavaScript are two major factors that affect a page’s loading time.
4. Do Not Use Heavy Graphics and Pop-Ups
A pop-up that covers your mobile display can be considered spam to some extent. For mobile users, you should just focus more on delivering your services in a simple but quick manner. You should also refrain from using heavy graphics because they will greatly affect speed and loading time.
5. Concentrate More on AMP Pages
Accelerated Mobile Pages are boons for every marketer who wants to target mobile users. You must add the AMP functionality to your page to get to the mobile first indexing results in Google instantly. You can choose the WordPress AMP plugin or create a customized code for your page. Remember, AMP pages are more favored in mobile searches.
Here at Advanced Digital Media Services, a recognized digital marketing company in the US, we believe that business owners, with smart measures, can easily leverage on mobile first indexing. Let us help you optimize your website to generate higher organic traffic. Check the full list of our SEO services and chat with one of our experts by completing the form below.