It is easy to overlook the hidden elements for creating a mobile-friendly website. Up to 90% or more of the web users browse on their mobile devices each and every day. Considering that there are approximately 3.6 billion people with the potential to view your website at any given moment, it makes all the sense in the world to optimize your website for mobile search.
Here are some secrets and tips on how to make your website mobile friendly. These will land more visitors on your page and increase conversions:
1. Think of the information on a mobile screen as prime real estate. Some marketers weigh the option of removing a site’s navbar. While a navbar can seriously aid efforts on a desktop or laptop for visitors to look at pages, it can slow down the process on a smartphone. On mobile, the navbar can take up a ton of space that you could utilize better with text or specific images. There is a term the industry uses called the “hamburger menu.” These can help mobile users to navigate with ease.
2. Keep in mind how people use and hold their smartphones when searching for information. Many people hold their phones with one hand and scroll with their thumb to interact with their screen. Statistics and research indicate that 3/4 of people who use their phones do so with one thumb. Consider this act when laying out your site for mobile users.
3. Most marketers are aware that it is important to optimize the images on their site. By doing so, it shortens the time it takes to load an image. Loading time can affect both user experience and the probability of how well your pages with images will rank. This is critically important for mobile because connections on mobile are typically less reliable. In addition, mobile users like waiting even less than laptop or desktop users. Whatever device your images appear on, you want the quality to stand out.
4. When thinking of how to optimize your website for mobile devices, you may always want to consider linking phone numbers and addresses. When you optimize for mobile, the goal should be to streamline the user experience. Create a website that takes as few steps as possible for users to reach their destination. Increase the value of your “contact us” page by making it easy for users to click on a phone number.
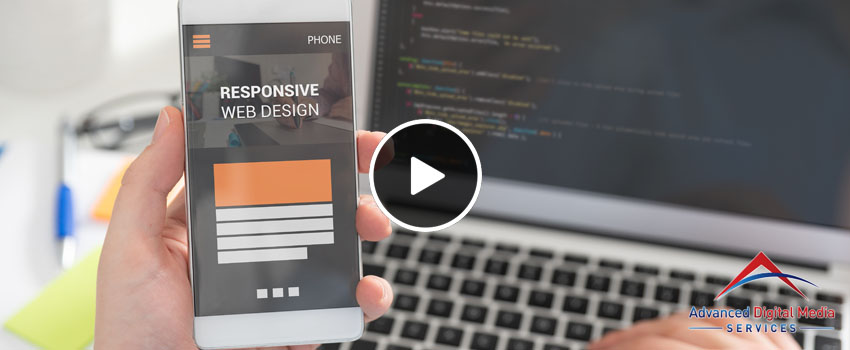
5. A responsive design is critical for many reasons. In times past, people would access the internet from devices that used largely the same size monitor, but that is not so true today. The fact remains that today’s consumers access the internet from a complete host of differing devices. They expect the website to adjust to their screen and not the other way around.
You can build a responsive design by using flexible grids, effective media queries, and fluid images. It all falls under the category of flexible architecture. This type of web architecture automatically adapts to different viewing conditions.
There are so many changes in the past decade to consider. Screen sizes have changed, and internet connections have sped up. Popups can be very intrusive and irritating. This is especially true for mobile sites.
There is a slightly different approach that you should be aware of when considering mobile-first or responsive design.
- Responsive is an approach that uses CSS to adjust a site to match the device a visitor uses to view it. Coding is often complex and considers the needs of desktop users as an approach.
- The mobile-first design considers the needs of mobile users first and foremost. It bears in mind that the majority of users are accessing the internet through their mobile devices.
Work with the Pros
These are just a few tips from a long list that can help you streamline the user experience when people access your site on a mobile device. Even marketers with the best intentions can sometimes overlook them. Missing these things can lead to a decrease in traffic and conversions. As a company that offers premier web design services, Advanced Digital Media Services uses the following steps when considering a client’s website development:
- The discovery phase is important. It is all about gathering information. You should know as much about your competitor’s website as you do your own. Know who they target and their ultimate business goals. Planning and research can guide your business through the right designs. We spend quality time with you at this stage.
- Next, we create an SEO strategy and plan the “development” stage. This where the developer translates code that enables the website to work. Clients remain informed at every stage of the process. Their input is crucial.
Once the site is ready to launch, whether new or cleaned up, our clients get to see and experience a host of positive results.
Let our expert web design team handle all the hard work in creating a mobile-friendly website for you so you can focus on your business growth! Kindly fill out the form below to schedule a consultation.